Kinder nutzen das Internet anders als Erwachsene. Sie surfen aus einem anderen Grund, sehen eine Website anders an und bedienen sie anders.
Wer Kinder im Internet erreichen will, muss darum auf deren Bedürfnisse hinsichtlich Webdesign und Benutzerfreundlichkeit eingehen.
Aber wie soll das gehen? Worauf müssen Sie dabei achten? Das erklären wir Ihnen in diesem Beitrag.
Zielgruppe Kinder: Wer ist das überhaupt?
Im Februar 2020 veröffentlichte die österreichweite und von der EU-geförderte Initiative Saferinternet.at eine Studie zur Internetnutzung von Kindern.
Diese ergab, dass fast Dreiviertel (72 Prozent) der teilnehmenden Eltern ihre Kinder zwischen 1 bis 6 Jahren regelmäßig im Internet surfen lassen. Im Alter von 3 bis 6 Jahren sind es sogar 81 Prozent.
In Deutschland gibt es zur Altersgruppe der 0- bis 6-Jährigen keine aktuellen Studien. Was im Rahmen der KIM-Studie 2020 jedoch untersucht wurde, war die Nutzung und Nutzungsdauer der Sechs- bis 13-Jährigen: 71 Prozent nutzen das Internet und haben dabei eine durchschnittliche Nutzungsdauer von 45 Minuten pro Tag.
Die Kinder lernen, spielen und surfen durch das Internet. Unternehmen, Verlage und TV-Sender adressieren diese Zielgruppe mit entsprechenden Produkten.
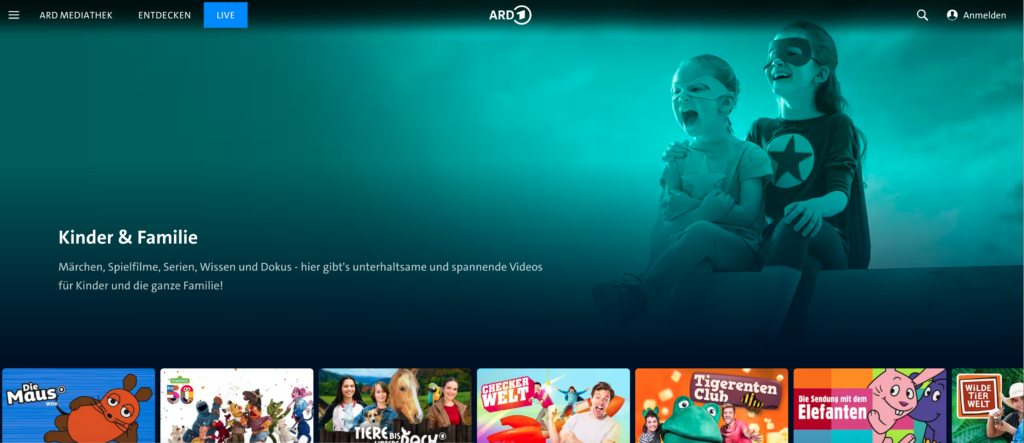
Entweder haben die ohnehin bestehenden Seiten einen Kinderbereich eingerichtet oder die Seitenbetreiber haben sogar ein eigenes Kinderportal aufgebaut – wie der Fernsehsender ARD.

Quelle: ARD (Screenshot vom 09.03.2023)
Viele Kinderangebote im Internet vernachlässigen jedoch die speziellen Bedürfnisse dieser Zielgruppe.
Schon im Jahr 2002 veröffentlichte der Usability-Profi Jakob Nielsen eine Studie mit 55 Kindern im Alter zwischen sechs und zwölf Jahren und bemängelte die Benutzerfreundlichkeit vieler Websites für Kinder.
Seither hat sich die digitale Welt extrem verändert – ebenso wie das Nutzerverhalten vieler Kinder. Nichtsdestotrotz: Eine Vergleichsstudie von 2018 mit 35 Kindern zeigte noch offenes Verbesserungspotenzial hinsichtlich der Kinder-Usability einiger Websites auf.
Bevor wir jedoch genauer auf die Möglichkeiten zur Verbesserung der Kids Usability eingehen, müssen wir erst einmal wissen, wie Kinder im Internet ticken.
Was macht den User „Kind“ aus?
In seiner Studie aus dem Jahr 2002 konnte Jakob Nielsen einige essenzielle Erkenntnisse gewinnen, was Kinder als Internetuser auszeichnet.
Einige der Ergebnisse möchten wir aufgrund ihrer Wichtigkeit hervorheben. Weiter unten im Text finden Sie eine Tabelle mit weiteren Resultaten der Studie.
Kinder nutzen digitale Geräte aus einem anderen Grund als erwachsene User: Sie wollen mit ihnen lernen und spielen, aber nicht arbeiten.
Zudem ist die Reaktionszeit bei Kindern oft drei Mal länger als bei Erwachsenen und die Aufmerksamkeitsspanne beträgt nur acht bis 15 Minuten.
Solange Kinder noch nicht lesen und schreiben können, brauchen Sie außerdem grafische Anweisungen, was zu tun ist. Eine Animation oder eine akustische Handlungsaufforderung ist daher oft notwendig.
Wenn Kinder eine Website ansurfen, muss diese klar strukturiert sein – ansonsten sind sie schnell überfordert und wissen nicht, wo sie tippen sollen. Unterschied zum Computer: Runterscrollen ist für viele Kinder schwierig, das „runterswipen“ bzw. „runterwischen“ am Display fällt ihnen dafür umso leichter.
Bitte bedenken Sie: Kinder können Inhalte noch nicht von Werbung unterscheiden. Sie halten Anzeigen für Content und klicken leichtgläubig darauf. Besonders gut funktionieren bunte Banner mit bekannten Gesichtern und Animationen.
Auch Links werden nicht als solche wahrgenommen. Blau unterstrichene Wörter unterscheiden sich für die Kleinen nicht vom restlichen Text. Daher eignen sich Buttons oder Bilder besser für Weiterleitungen mit Links als textliche Verlinkungen.
Im Gegensatz zu früher sind Kinder technisch besser ausgestattet. Während sie früher die gebrauchten Computer mit alter Software ihrer Eltern „geerbt“ haben, besitzen sie heute eigene Tablets und Handys oder dürfen die neuen Geräte der Eltern nutzen.
Diese Tabelle zeigt die Ergebnisse der Studie von 2002 im Überblick:
| Untersuchungsgegenstand | Ergebnis |
| Erster Eindruck der Seite | Sehr wichtig, schnelle Beurteilung (Verlassen Seite, wenn nicht gut) |
| Bereitschaft zu warten | Muss sofort funktionieren |
| Mehrere/redundante Navigationsmöglichkeiten | Sehr verwirrend |
| Verwendung des Zurück-Buttons | Jüngere Kinder: Apps & Websites: Ja, wenn prominent genug; nicht im Browser
Ältere Kinder: Verlassen sich darauf |
| Lesen | Die Jüngsten (3-6): Gar nicht
Die Jüngeren (6-9): Zögernd Die Älteren (9-12): Scannen den Text |
| Schriftgröße | 14 Punkt für die kleinen, 12 für die älteren Kinder |
| Scrollen | Vermeiden für Kleine, funktioniert teilweise für Ältere |
| Standardgesten auf Touchscreens (tippen, streichen, ziehen) | Einfache und große Gesten (bis 6 Jahre), danach sehr einfach auch mit präzisen Gesten |
| Eigenständige Suche im Internet | Jüngere Kinder haben stärkeres Vertrauen in Lesezeichen als in die Suche (bis sie lesen und schreiben können)
danach nutzen sie vorwiegend die Suche |
| Hintergrund für Gerätenutzung | Unterhaltung |
| Neugierde | Viele Optionen ausprobieren und untersuchen die Seiten genau |
| Physische Einschränkungen | Langsame Tipper und können nur schwer mit der Maus umgehen |
| Animationen und Töne | Positiv und sind tlw. Essenziell für die User Experience |
| Werbungen und Aktionen | Kann nicht vom eigentlichen Inhalt unterschieden werden |
| Altersgerechtes Design | Essenziell!
Sehr feine Unterschiede zwischen den Altersgruppen notwendige hinsichtlich Design und Usability |
All diese Punkte haben Seitenbetreiber und Webdesignern damals beachten müssen, um die speziellen Anforderungen der Zielgruppe zu erfüllen.
Vieles davon ist über die Jahre hinweg gleichgeblieben – die Thesen wurden 2009 und 2018 erneut überprüft.
Zwei Unterschiede im Vergleich von 2002 zu 2018 sind jedoch hervorzuheben.
Änderungen 2018: Mehr „Lösungs-Kreativität“ und höhere Erwartungen
Da Kinder heutzutage quasi von Geburt an im Internet surfen, hat sich das Nutzerverhalten der Kinder im Internet verändert.
Aber gerade, weil Kids so früh mit der digitalen Welt in Berührung kommen, wird ihnen als „Digital Natives“ immer wieder nachgesagt, „einfach zu wissen“, wie Probleme mit Websites gelöst werden. Das stimmt so allgemein formuliert nicht.
Aber: Je mehr Erfahrung Kinder im Umgang mit diesen Geräten und Websites haben, umso lieber probieren sie verschiedene Lösungsansätze zur Fehlerbehebung aus.
Sie aktualisieren die Seite, schließen den Browser oder die App oder benutzen die Zurück-Taste und versuchen es erneut.
Auch wenn sie die Probleme, Fehlermeldungen und Zusammenhänge nicht verstehen: Die Kinder sind sehr gewillt, viele verschiedene Lösungen zu probieren.
Diese Bereitschaft zum Experimentieren ist bei „Digital Natives“ wesentlich ausgeprägter als bei Nutzern, die erst später mit dem Internet konfrontiert wurden.
Eine weitere Veränderung zeigt, dass sich die Erwartungen der Kinder an Websites im Vergleich zu früher massiv verändert haben.
Sie verbringen immerhin mehr Zeit im Internet und haben darum ein Gespür dafür entwickelt, wie Dinge online funktionieren können und sollten.
Kinder erwarten, dass sie auf Zeichen und Bilder tippen und mit ihnen interagieren können – sowohl auf Touchscreens als auch auf Desktop-Displays.
Kleiner Fakt am Rande: Warum nur auf „Zeichen und Bilder tippen“ und nicht auch „klicken“? Im Rahmen der Untersuchung versuchten einige Kinder, auf Laptops ohne Touchscreen zu tippen und waren enttäuscht, dass das nicht funktioniert.
Auch in Bezug auf die Akustik hatten die Kinder höhere Erwartungen: Websites mit Spielen sollten Töne abspielen.
Diese beiden Änderungen sind für Webdesigner und -developer essenziell, wenn in der heutigen Zeit Seiten für Kinder entwickelt und gestaltet werden sollen.
Usability-Regeln für Kinderseiten: Diese 5 Punkte müssen Sie beachten
Damit Sie Ihre Seite kindergerecht gestalten können oder zumindest wissen, worauf es bei der Erstellung ankommt: Wir haben die wichtigsten 5 Punkte für Sie ermittelt.
Punkt #1: Gestalten Sie eine eigene Seite für jede Entwicklungsstufe
Das Webdesign von Kinderseiten muss den Entwicklungsstufen der Kinder entsprechen. Da sich Kinder unterschiedlich schnell entwickeln und Entwicklungssprünge oft nur wenige Monate auseinander liegen, ist das besonders schwierig umzusetzen.
Aber es ist notwendig, denn Kinder lehnen Angebote ab, die nicht ihren Fähigkeiten entsprechen: Sind sie unterfordert, ist die Site „Babykram“. Sind sie überfordert, kann das schnell frustrieren.
Beispiel Super RTL: Klare Trennung von Toggo und Toggolino Websites
Ein Positivbeispiel für die Unterteilung der Kinderwebseiten entsprechend der Entwicklungsstufen bietet Super RTL.
Der Fernsehsender stellt unterschiedliche Inhalte für die jüngere und ältere Zielgruppe der Kinder bereit.
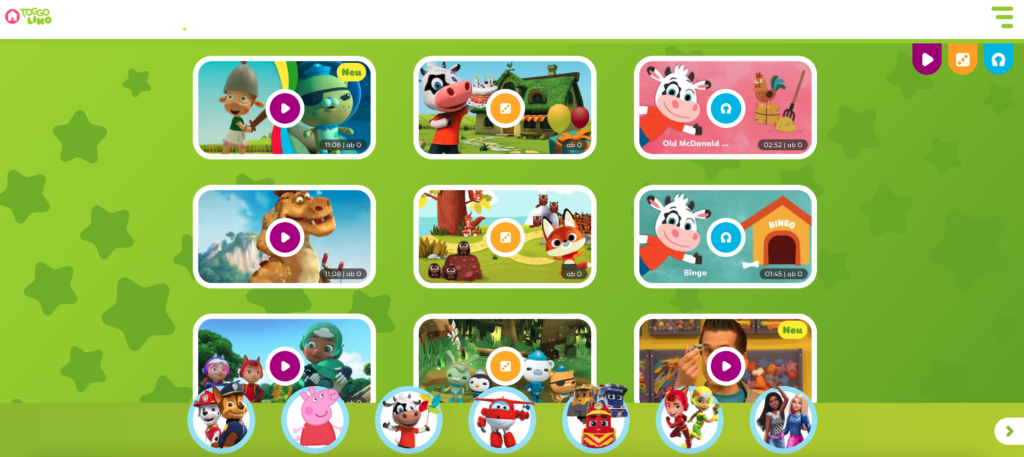
So sieht die Toggolino Startseite aus. Das Angebot ist für Kinder zwischen 0 und ca. 6 Jahre geeignet.

Quelle: Toggolino (Screenshot vom 10.03.2023)
Dank der Symbole in der Bildmitte kann klar zugeordnet werden, ob es sich um ein Video, ein Spiel oder ein rein akustisches Angebot handelt.
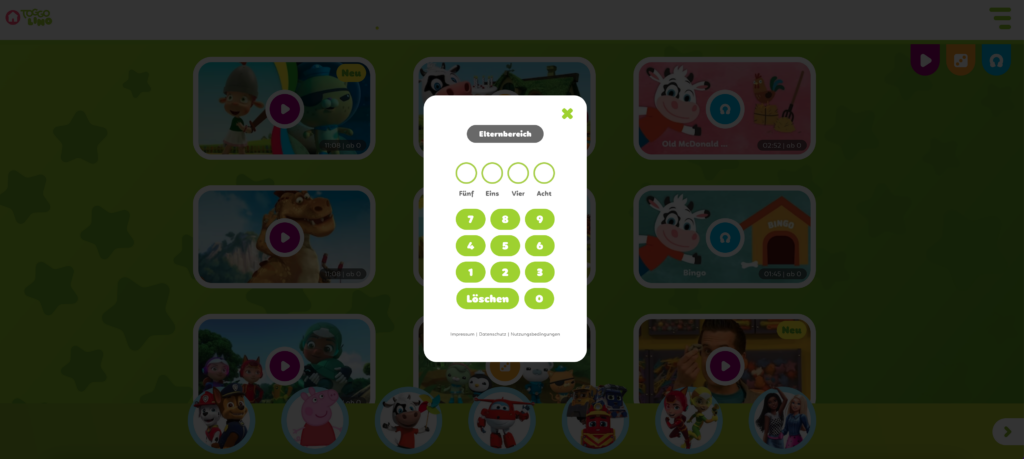
Klicken Sie auf das Menü, poppt ein „Sicherheitsmechanismus“ auf:

Quelle: Toggolino (Screenshot vom 10.03.2023)
Um in das Menü zu gelangen und dann auf die Toggo Seite wechseln zu können, muss zuerst eine Zahlenkombination eingegeben werden. Für Kinder, die noch nicht lesen und schreiben können, ist diese Aufgabe schwierig. Das ermöglicht den Eltern, Kinder auch alleine auf dieser Website surfen zu lassen.
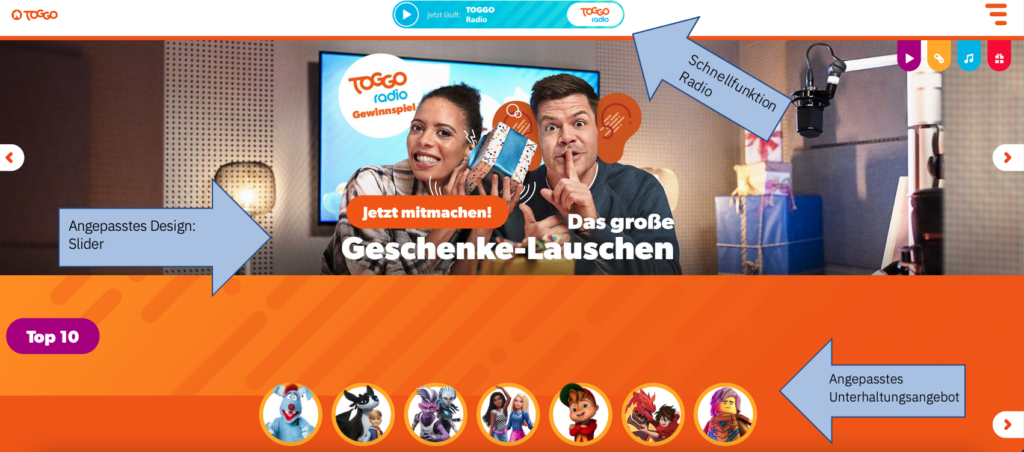
Anders aufgebaut ist die Seite von Toggo. Diese ist für Kinder ab 6 Jahren geeignet. Einige der markantesten Änderungen – abgesehen von der Farbwahl – haben wir im Bild markiert.

Quelle: Toggo (Screenshot vom 10.03.2023)
Was im Bild nicht so leicht hervorzuheben war, ist das geänderte Icon für die Spiele. Während bei Toggolino noch der Würfel auf ein Spiel hinweist, ist es bei Toggo bereits der Controller einer Spielkonsole. Damit können sich die größeren Kinder eher identifizieren.
Sie sehen: Kinder sind keine einheitliche Zielgruppe. Darum sollte sich Ihr Angebot stets an eine bestimmte Entwicklungsstufe und Altersgruppe richten.
Punkt #2: Bauen Sie Animationen ein
Kinder mögen bunte Sites und Benutzeroberflächen mit vielen Animationen.
Diese helfen auch dabei, Entscheidungsmöglichkeiten erkenntlich zu machen.
Als Beispiel sehen Sie ein Spiel von Toggolino. Die kleine Kuh „Toggolino“ fragt, ob der Spieler lieber die Torte dekorieren oder auf Geschenkejagd gehen möchte.
Um eine Entscheidung zu treffen, muss der Spieler entweder auf das Geschenk oder die Torte klicken, die abwechselnd aufleuchten.

Quelle: Toggolinos Geburtstagsparty (Screenshot vom 10.03.2023)
Mit solchen Animationen werden Buttons mit Text zum Lesen und Links überflüssig.
Aber Vorsicht bei den Ladezeiten: Animationen beeinträchtigen die Ladegeschwindigkeit, wenn sie nicht professionell umgesetzt und eingebaut werden. Das führt vor allem bei den jüngsten Usern zu einem Frustrationsmoment – der sich wie eine halbe Ewigkeit anfühlt.
Somit steigt auch die Wahrscheinlichkeit, dass stattdessen ein anderes Spiel ausprobiert wird.
Punkt #3: Geben Sie klare Anweisungen zu Problem, Lösungsweg und Ziel
Kinder brauchen ein klares Ziel, auf das sie hinarbeiten können. Dafür brauchen sie einen ebenso logischen Lösungsweg. Ansonsten sind sie verwirrt, weil sie nicht wissen, was von ihnen erwartet wird.
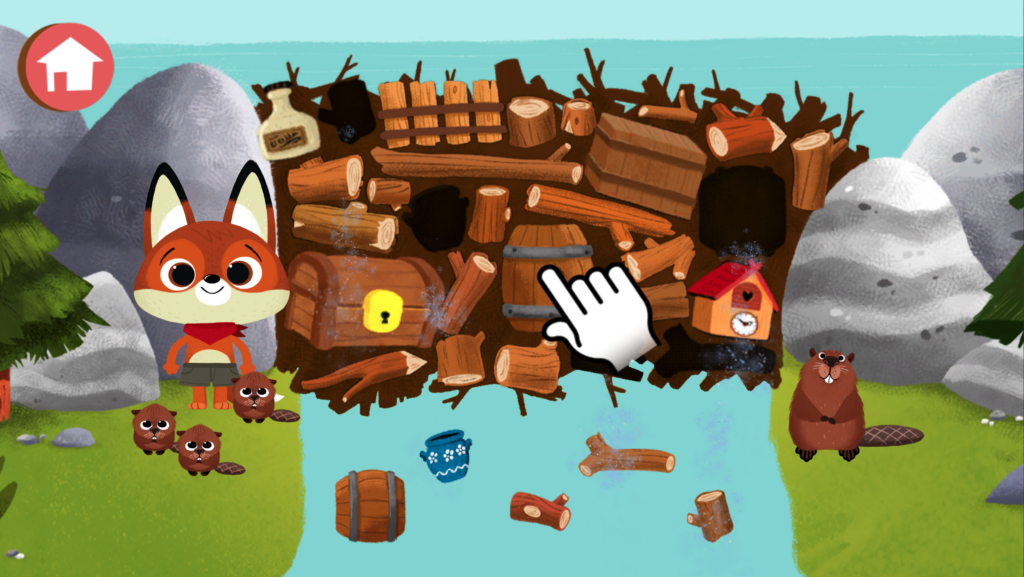
Das Spiel „Tiere retten mit Freddy“ von Toggolino verwendet akustische und visuelle Anweisungen, um das Ziel des Spiels und den Spielablauf zu erklären.

Quelle: Toggolino – Tiere retten mit Freddy (Screenshot vom 10.03.2023)
Im einem der Level zum Beispiel zeigen animierte Anweisungen zuerst den aktuellen Status: einen Damm mit Löchern. Danach werden die erforderlichen Handlungen angezeigt: Ein Handsymbol, der die Gegenstände zum entsprechenden Loch im Damm zieht, um diesen zu stopfen.
Zeitgleich erklären Erzähler und Fuchs Freddy, was zu tun ist. Dadurch ist das Spiel noch einfacher zu verstehen. Eine Leitfigur wie Freddy, die den Kindern die Seite audiovisuell erklärt und sie während der gesamten Zeit begleitet, kann die Navigation erleichtern.
Schränken Sie die Kinder nicht zu sehr ein!
Anweisungen können auch zu genau sein. So schreibt Usability Forscherin Feifei Liu, dass manche Kinder genau nach Anleitung – und dabei entgegen ihrem Wohlbefinden – handeln.
Im Rahmen einer Studie zur Usability bei Kindern fand die Forscherin heraus, dass eine siebenjährige Probandin zum Spielen eine Maus verwendete, weil dies im Anleitungsvideo so gezeigt wurde.
Das Problem: Das Mädchen hatte zuvor noch nie eine Maus benutzt, sondern lediglich das Touchpad – mit dem das Spiel übrigens auch funktioniert hätte.
Die 7-Jährige hatte schnell keine Lust mehr auf dieses Spiel, da die Bedienung mit der Maus ihr nicht gefiel und keinen Spaß machte.
Versuchen Sie daher, klare Anweisungen zu geben, diese jedoch nicht zu stark einzugrenzen.
Punkt #4: Gestalten Sie Anleitungen und Ausführungen dem Alter entsprechend
Wenn die angesprochene Altersgruppe noch nicht lesen kann, sollten Sie auf Texte verzichten. Verwenden Sie stattdessen, wie bereits erwähnt, eine Leitfigur oder Erzähler, der die Aufgaben erklärt.
Bei den Toggolino-Spielen gibt es keine textlichen Anweisungen. Die Spiele haben meist auch eine einfache Bedienung mit dem Finger bzw. – im schlimmsten Fall – der Maus. Tasten wurden in den getesteten Spielen nicht benötigt.
Sollte die Zielgruppe bereits lesen können, müssen Sie die Anleitungen trotzdem stets an das Leseniveau anpassen.
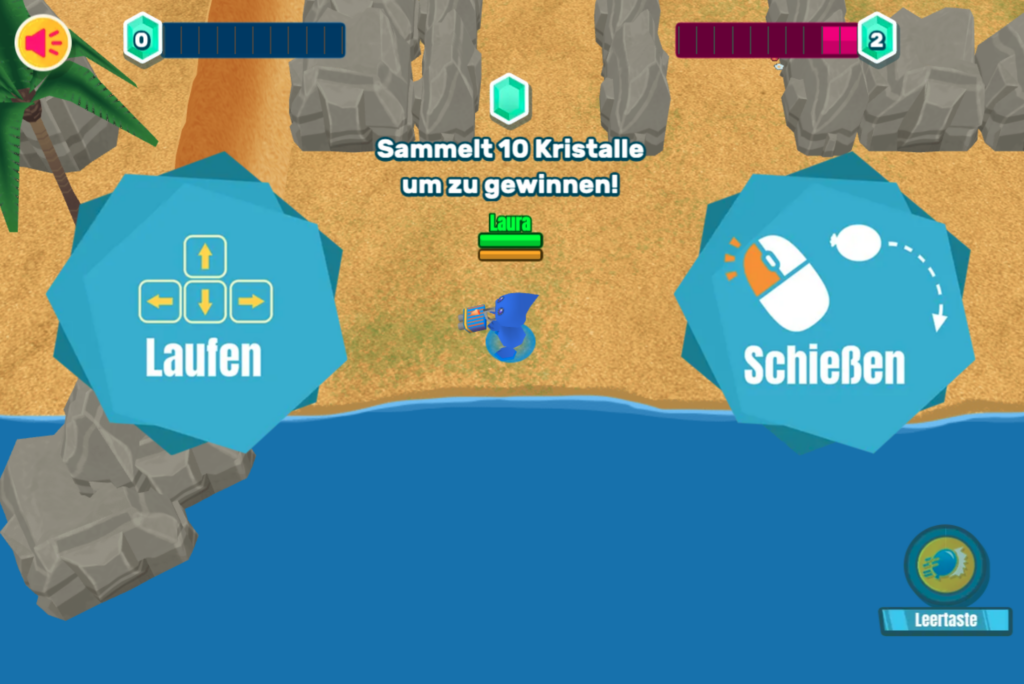
Bei Toggo müssen die Kinder lesen können. Aufgabenstellung und Bedienung werden mithilfe von Text erklärt, eine auditive Erklärung gibt es nicht. Allerdings ist es nicht viel Text und dieser wird mit Bildern erweitert.
Die Bedienung ist komplexer als bei den Toggolino-Spielen: Die älteren Kids müssen bereits Tasten und Maus gleichzeitig verwenden können.

Quelle: Toggo.de – Droplets Wasserschlacht (Screenshot vom 10.03.2023)
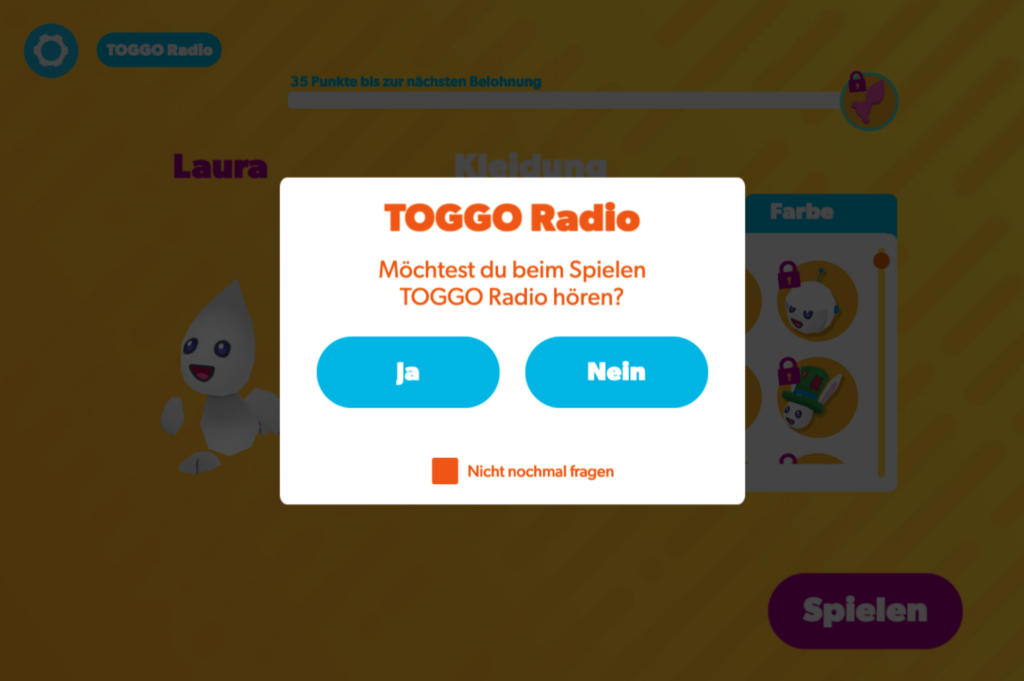
Ein Manko der Toggo-Seite: Ein Hindernis, bevor das Spiel überhaupt beginnt. Denn gleich bei der Auswahl eines Spiels kommt das folgende Pop-up-Fenster:

Quelle: Toggo.de – Droplets Wasserschlacht (Screenshot vom 10.03.2023)
Die Spiele bei Toggo sind ab 6 Jahren freigegeben. Ein Sechsjähriger versteht diesen Text noch nicht – wenn er ihn überhaupt schon lesen kann. Da sich dieses nicht ohne Antwort bzw. Klick schließen lässt, ist hier etwas an Kids Usability verloren gegangen. Zugegeben, das ist Meckern auf hohem Niveau.
Punkt #5: Basieren Sie Aufgabenstellungen auf bekannten Symbolen und Erfahrungen
Bildsprache ist altersabhängig. Zum Beispiel verbindet ein Erwachsener mit dem Eiffelturm die Stadt Paris, ein Kind hingegen sieht nur irgendeinen Turm.
Obwohl sich diese Fähigkeiten bei Kindern noch entwickeln, kennen sie bereits über mentale Modelle und implizites Wissen darüber, wie manches in der Welt funktioniert. Diese Modelle und Erfahrungen können Sie nutzen.
Ein gängiges Beispiel dafür sind Zeichenspiele: Wenn Sie digital ein weißes Blatt Papier oder eine Form zum Ausmalen und dazu Stifte abbilden, verstehen die Kids in der Regel sofort die „Aufgabenstellung“.
Wenn etwas gelöscht werden soll, nutzen Kinder zufolge der Studie von Feifei Liu übrigens immer den abgebildeten Radiergummi (falls vorhanden). Schaltflächen, die in irgendeiner Form „Rückgängig“ oder „Wiederherstellen“ symbolisieren, werden nicht verwendet. Deren Bedeutung müssen die Kids erst lernen.
Das gilt nicht nur für die Kleinen: Selbst ältere Kinder, welche die Schaltfläche „Wiederherstellen“ durchaus kannten, verwendeten lieber den Radiergummi.
Eine weitere Möglichkeit, die vorhandenen mentalen Modelle der Kinder zu nutzen: Bauen Sie auf bereits vorhandenem Allgemeinwissen auf. Einfache Kochspiele sind selbst für die Jüngsten zu bewältigen.
So schreibt Usability-Forscherin Liu in ihrem Bericht: „Die App Panda Restaurant 3 nutzte die Vertrautheit der Kinder mit Kochaktivitäten, um ihnen zu helfen, ein Spiel über das Kochen und Servieren von Essen zu spielen. Einfache Designelemente wie Haushaltswaren, Kochutensilien und Gesten machten das Spiel einfach zu erlernen und zu spielen.“
„Während unserer Tests war sogar ein 3-jähriges Mädchen in der Lage, ein Nudelgericht selbst zuzubereiten.“
Fazit: Kids Usability ist nicht nur Design sondern auch Content abhängig
Die Usability von Websites für Kinder hängt nicht nur vom Design, sondern auch vom Inhalt ab. Eine kinderfreundliche Gestaltung und eine verständliche, ansprechende Darstellung von Inhalten sind gleichermaßen wichtig.
Für kindergerechte Inhalte sollten Sie auf eine professionelle und spezialisierte Content Marketing Agentur setzen. Die Fachkräfte kennen die Zielgruppe „Kinder“ und können Inhalte speziell nach deren Bedürfnissen erstellen.
Wenn Sie nach professionellem Webdesign in Innsbruck suchen, können Sie gerne unsere Webseite besuchen. Unsere Experten für Webdesign Innsbruck erstellen auch kindergerechte Designs oder erstellen Ihren Onlineshop inkl. kinderfreundlicher Bedienung.
Sie wissen nicht, ob Ihre Seite kindergerecht ist? Dann können Sie einen Usability Test durchführen. Wie das geht, erfahren Sie in unserem Blogbeitrag. Klicken Sie auf den Link: https://www.klickbeben.com/usability-tests-wie-benutzerfreundlich-ist-ihre-website/
Herzlichst
Laura Barbist
© Elnur – stock.adobe.com

Zu Lauras Aufgabenbereich als Junior Content Marketing Managerin gehören u.a. das Verfassen von Blogbeiträgen, Werbeschaltungen auf Google, Webseiten-Optimierungen, etc.
Mit ihrem Knowhow unterstützt die 26-jährige Tirolerin Kunden aus unterschiedlichen Branchen dabei, profitables Marketing zu betreiben.